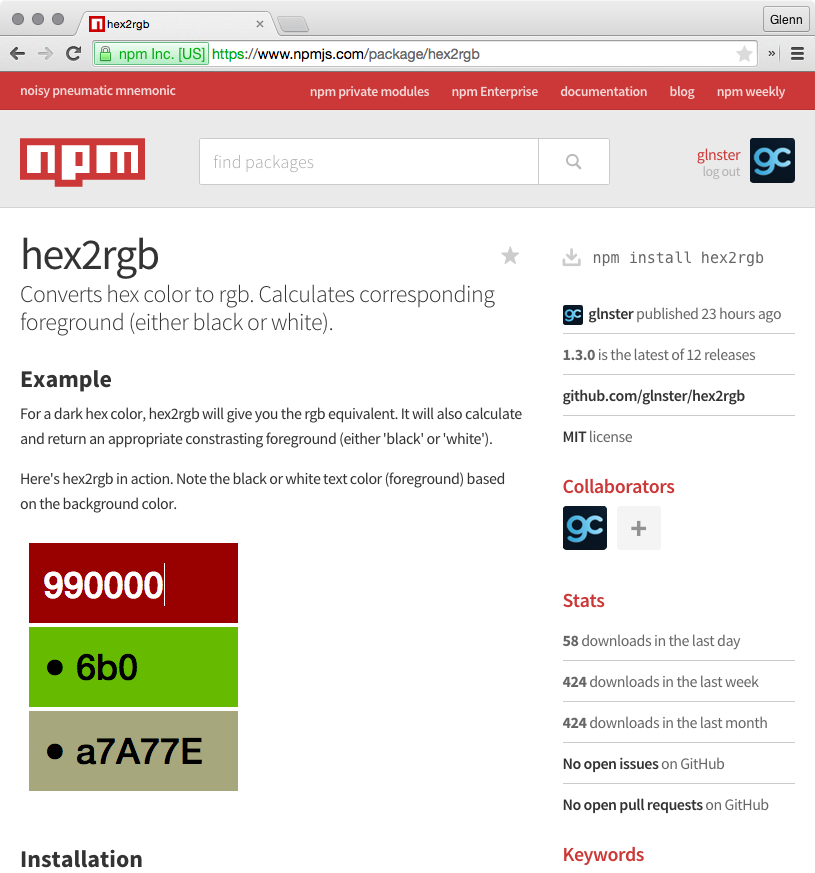
hex2rgb
An npm/Bower module that converts hex color to rgb. Calculates corresponding foreground (either black or white).
hex2rgb
is a Node.js (npm) and Bower module I made that converts hex color to rgb. It also calculates the appropriate corresponding foreground (either black or white).

Inspiration
I currently use hex2rgb in an Angular prototype app and decided to make it a public module with plans to use it in more projects like my React Native app. I hope this module comes in handy to someone else, particularly its yiq (foreground) feature.
Testing/Coverage
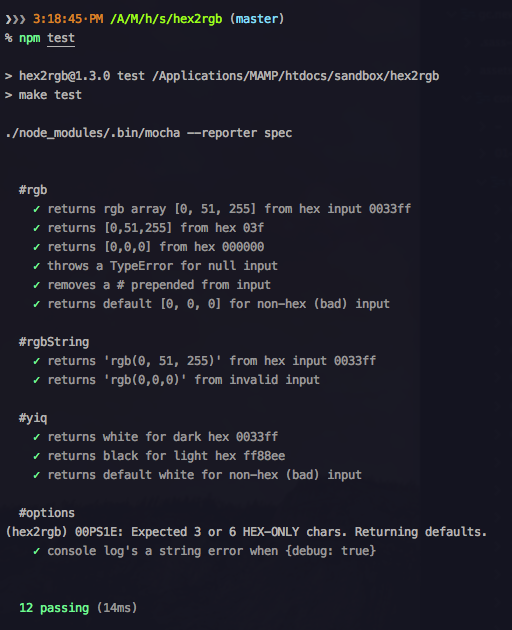
I use Mocha/Chai for testing, Travis CI as well for test & deploy and Code Climate for code coverage checking.




To learn more about how to actually use it, check out the full README at npmjs: npmjs.com/package/hex2rgb or at Github: github.com/glnster/hex2rgb